2021年度に入社したY.Kです。
今回はintra-martのCollaborationのスケジュール画面に、都道府県ごとの天気予報を表示する機能を実装しましたので紹介します。
事前準備
天気予報の取得にはWeather APIを使います。
https://openweathermap.org/api
このAPIは無料で使うことができますが、アカウントの登録が必要なのでその点は注意しましょう。
APIキーの確認方法
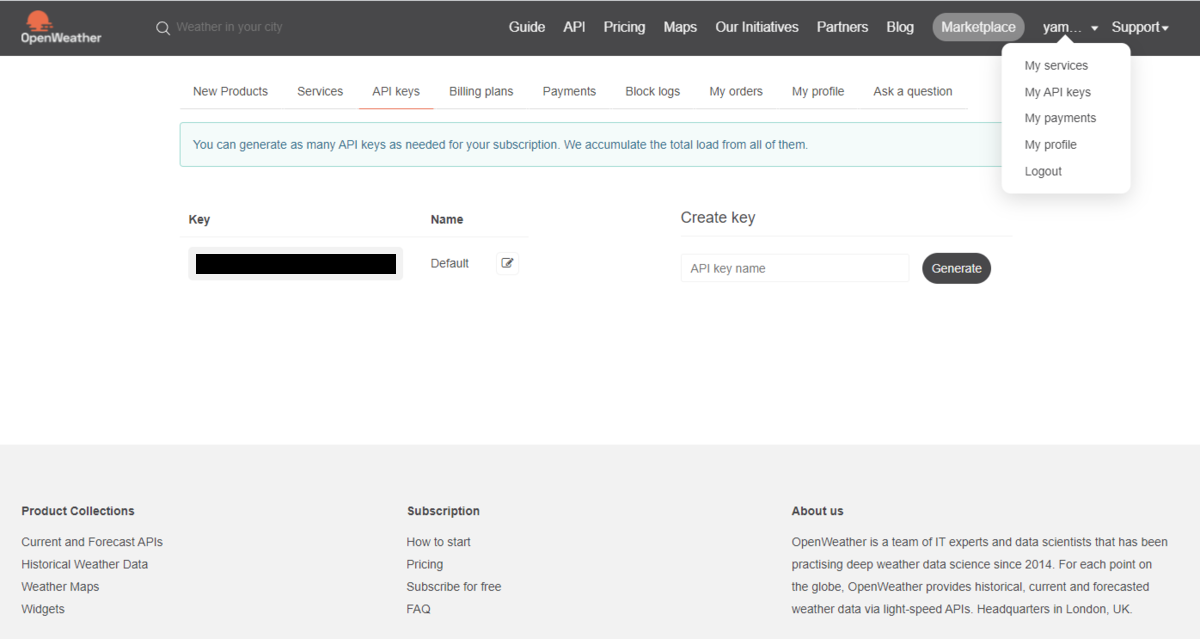
登録が完了すると天気予報を取得するためのAPIキーが発行されます。 このAPIキーはメニュー画面の『MyAPI keys』から確認できます。

実装内容
APIキーを確認できたら早速実装に入りたいと思います。
都道府県選択用セレクトボックス作成
https://www.javadrive.jp/google-maps-javascript/data/data/pref.json
取得したデータの都道府県名を使って都道府県を選択できるセレクトボックスを作成します。
$.ajax({
url: 'pref_coordinate.json',
dataType: "json",
type: 'GET',
})
.done(function (data){
//地域セレクトボックスを作成
var prefectures = '<option class ="not-select" value="">未選択</option>';
for (var i = 0; i < data.marker.length; i++){
prefectures += '<option value=' + i + '>' + data.marker[i].pref + '</option>';
}
$('.imui-list-toolbar').append('<li><select class="weather-select" style="margin:5px">' + prefectures + '</select></li>');
日付横に天気アイコンを表示
続いて、セレクトボックスで選択された都道府県の天気を日付横にアイコンで表示させる処理を行います。 この天気アイコンを表示するために、WeatherAPIが提供するOneCallAPIを使います。
OneCallAPIドキュメント
One Call API: weather data for any geographical coordinate - OpenWeatherMap
呼び出しAPI
https://api.openweathermap.org/data/2.5/onecall?lat={lat}&lon={lon}&exclude={part}&appid={API key}
こちらのAPIで必要なデータは以下の3つです。
- 緯度
- 経度
- APIキー
緯度と経度は、セレクトボックス作成時のjsonファイルに記載されていますのでそちらから取得します。APIキーは各自のマイページから確認してそちらをコピーして使いましょう。
天気アイコンにカーソルを合わせると気温が表示される
気温の表示に関してもOneCallAPIを使います。
天気予報を表示する
都道府県で取得した緯度と経度、そしてweatherAPIキーを入れて通信を行いデータを取得します。
'https://api.openweathermap.org/data/2.5/onecall?lat=' + 緯度 + '&lon=' + 経度 + '&exclude=current,minutely,houly,alerts&units=metric&appid=' + weatherAPIキー;
取得した天気予報には天気のアイコンや気温などもあるのでそちらも使って都道府県が選択されている場合にのみ日付横に天気を表示させます。
完成画面
実装をした際の完成画面です。マウスが映っていませんがマウスを天気アイコンに合わせてある状態です。

まとめ
今回は簡易的ではありますが、天気予報をスケジュール画面に表示させる方法を紹介しました。WeatehrAPIを使えば難しい処理をせずに実装できるので、ぜひ試してみてください。