はじめに
2021年度入社のY.Mです。
今回は、フローの処理済み完了案件から申請者、承認者のコメントを一覧画面として表示する機能を実装しましたので、紹介させていただきます。
IM-BloomMakerについて
IM-BloomMakerとは、IM-BISやIM-FormaDesigner等と同じようにローコード開発を行えるアプリケーションです。
最初に作成するコンテンツでは種別を選択することができimui、Bulmaの2種類があります。今回は、他の画面やアイテム等との見た目の兼ね合いを重視したため、imuiを使用していますがサンプルなどではBulmaを使用しています。
BulmaとはオープンソースのCSSフレームワークのことであり、レスポンシブデザイン、Flexbox を簡易的に利用でき、華やかで見やすい配色と配置が可能なエレメントを利用できることが特徴です。
コンテンツを作成したら、基本的な画面を作成するデザイナ画面を編集できるようになります。デザイナ画面では、様々なエレメントと呼ばれる画面に表示させたいアイテムを配置していくことができます。エレメントで使用できるのはIM-BloomMaker標準のアイテムやintra-martで使えるアイテムの他、Bulmaのアイテムも使用可能です。テーブルやテキストボックス、繰り返しのリストやテーブル、IMの共通マスタを取得してユーザや会社・組織を検索できるエレメントも備わっています。今回は使用していませんが、グラフやバーコードスキャナも配置することも可能です。
デザイナ画面においてIM-BloomMakerがIM-BISやIM-FormaDesignerと異なっている点としては、コンテナページと呼ばれる領域にエレメントを配置していくため、座標の設定等がないことです。 そのため、エレメントを自由に配置していくためにはコンテナ等を配置して位置を調節する等の工夫が必要です。
また、URLのGET/POSTリクエストを送ったり、IM-LogicDesignerと連携してフローを実行することができます。しかし、全てREST-APIを通じて実行されるため、IM-LogicDesigner側でもルーティングの設定等が必要だったりと単純なフロー実行よりも設定が少し複雑となっています。さらに、「変数」と呼ばれるエレメントと直接紐づけられる情報もあります。この変数は様々なことに使用でき、基本的にはこの変数とエレメントの配置、アクション設定を使って画面を実装していく流れになっています。
IM-BloomMakerの開発の流れについて
IM-BloomMakerでは以下のような流れで開発を行っていきます。
※今回は例として作成したコメントの一覧画面を元に説明します。
コンテンツを新規作成した後に、デザイナ画面を開きコンテナページに表示させたいエレメントを置きます。

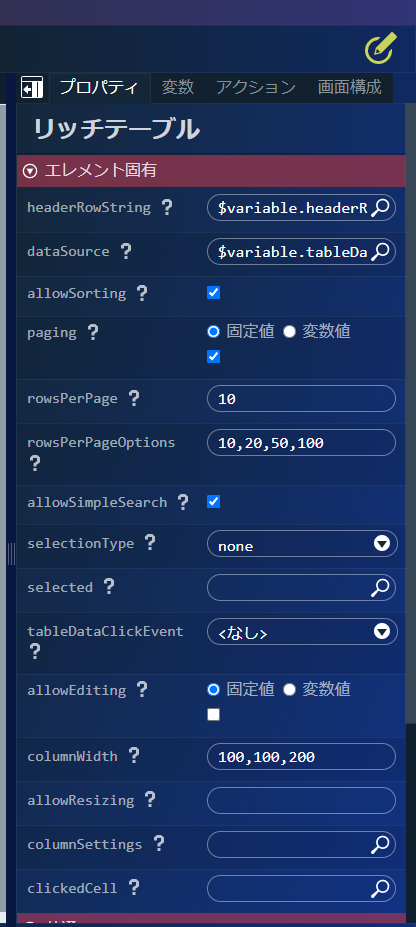
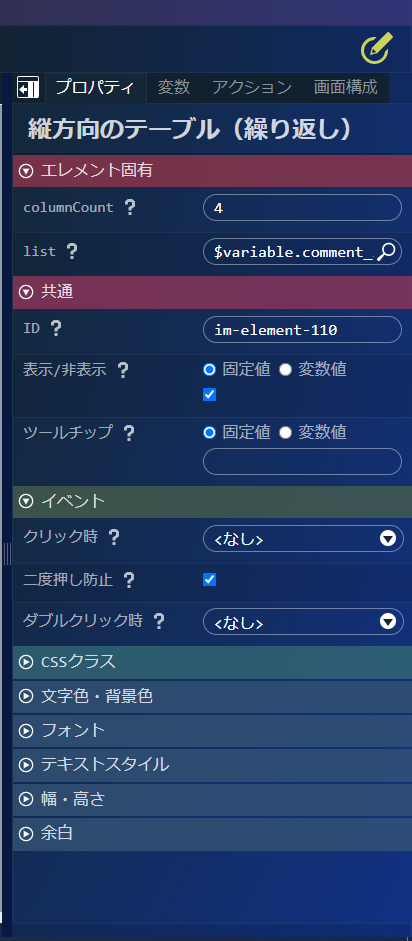
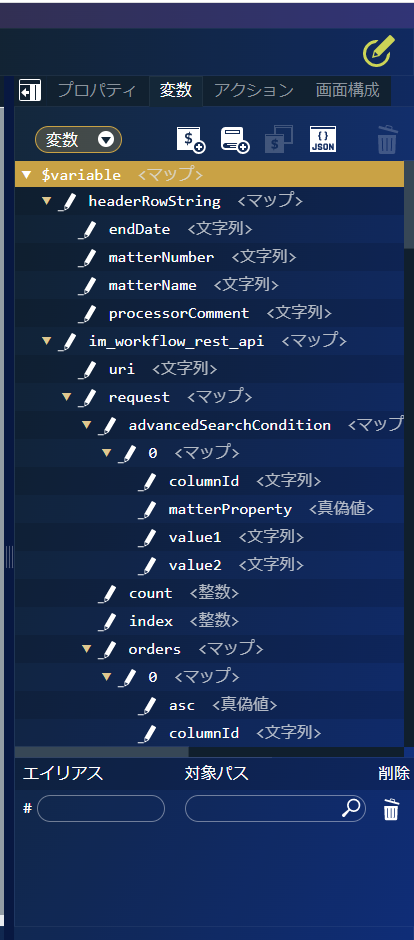
デザイナ画面 置いたエレメントそれぞれにプロパティや変数等を設定します。



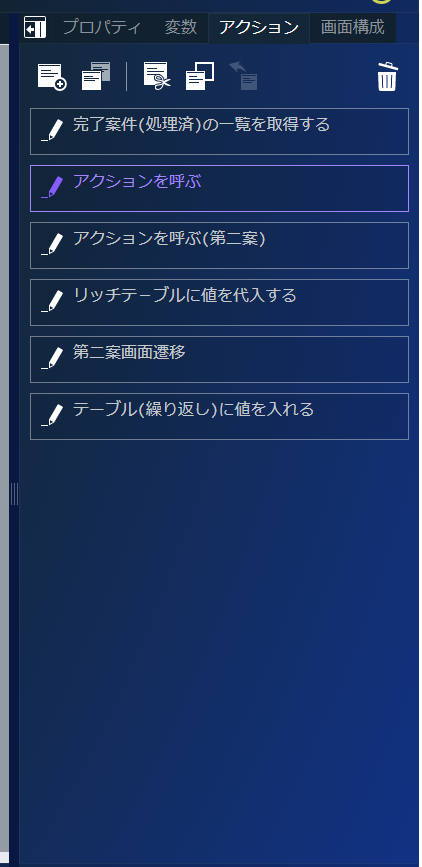
【リッチテーブルプロパティ】【繰り返しテーブルプロパティ】【変数エディタ】 IM-LogicDesignerのフローを実行するアクションやJavaScriptのコードを記載できるカスタムスクリプト、指定したURLにGET/POSTリクエストを送るアクションなどを記述しボタンを押下した時、画面を読み込んだ時等でこれらのカスタムスクリプトやアクションが発生するように設定します。

アクションエディタ